Har du stött på begreppet mobile-first och undrar hur det påverkar din webbsida? Om du läser detta inlägg får du en förklaring på vad det är och en del tips på hur du kan anammma en mobile-first strategi för din verksamhet.
Google indexerar på nytt sätt
November 2016 annonserade Google att man kommer börja testa mobile-first indexering. Med det menades att man istället för att som tidigare indexera sidans relevans för en vanlig datoranvändare (desktop) utgå ifrån hur den presenteras responsivt i en mobil.
Experimentet startade vid den tid då majoriteten av söken via mobiltelefoner helt enkelt var flera än de via desktop. Webbsidesägare som då publicerade två olika varianter av sina sidor anpassade dels för desktop dels mobilt informerades om att se till att även den mobila versionen innehöll samma information som deskstop, då det kunde bli den som primärt började indexeras. Det kunde ju annars leda till sämre träffar i Google-sökningarna.
To make our results more useful, we’ve begun experiments to make our index mobile-first. Although our search index will continue to be a single index of websites and apps, our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site, to understand structured data, and to show snippets from those pages in our results.
https://webmasters.googleblog.com/2016/11/mobile-first-indexing.html
Mobile-first – en standard från 1 juli 2019
Vi kan läsa på Googles blog att mobile-first indexering kommer att vara standard för alla nya och inte tidigare publicerade eller rankade webbsidor. Sidor publicerade innan dess använder man best practice för att bestämma vilken metod som ska väljas.
Sidor som fortfarande har separat innehåll mobilt respektive för desktop rekommenderas nu att följa dessa råd:
- Din mobila sida ska innehålla samma innehåll som din desktopsida
- Strukturerad data ska finnas på båda versionerna
- Metadata ska finnas tillgänglig på båda versionerna och se till att även rubrikerna är samma oavsett vilken site besökaren kommer till.
- Om du använder olika URL för sidorna se till att båda är inlagda i Google Search Console.
- Har du en sida med flera språk och använder rel=hreflang se till att länka till rätt site, dvs länka mellan mobilsidor respektive desktopsidor.
- Se till att ditt webbhotellspaket har tillräcklig kapacitet för att hantera eventuella extra crawlingar på din sida.
- Gå igenom din robots.txt så att inga regler eller taggar nekar åtkomst till sidor som google ska komma åt.
- Håll även koll på att använda korrekta rel=canonical och rel=alternate länk element mellan sidorna.
Indexeras din sida som mobile-first?
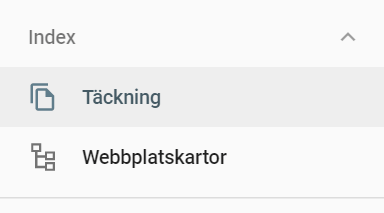
För att veta om din webbsida indexeras som mobile-first av Google bot öppna din Search Console, https://search.google.com/ och titta under INDEX > Täckning


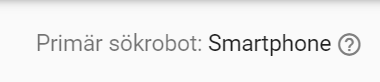
Här kan du se vilken som är din primära sökrobot.
Sju tips för en mobile-first strategi
Många designers och företag designar fortfarande sina webbplatser för desktop och försöker i efterhand göra dem användarvänliga och fungera i mobilen. Börja istället fundera på en mobile-first strategi och se sedan till att sidan fungerar även i desktop, då är du med på Googles tåg framöver.
1. Håll din sida ren och lättöverskådlig.
- Ta bort de element som inte behövs eller fyller någon funktion.
- Använd inte för många fält i ett formulär
- Skapa bara de sidor du behöver
- Länka i menyn enbart till de viktigaste sidornaGör det enkelt för besökaren att hitta och förstå innehållet, men överdriv inte. Tänk efter före vad som verkligen behövs
2. Trimma innehållet i dina inlägg
Med webbdesign för desktop fanns utrymme för många bilder och mycket text. Försök istället hålla ner innehållet i dina texter utan att påverka budskapet. Sidan ska fortfarande vara relevant och ha bra innehåll för att ranka. Använd gärna en bild på varje sida, kanske två…men tänk på att det är svårare att se allt i en mobil.
3. Formge för mobilt
Välj ett typsnitt som enkelt kan läsas mobilt. Är tydligt och rent. Definera tydligt upp rubriker, underubriker och brödtext. Använd sk medlaquerys i CSS för att anpassa storlekar för olika skärmar.
Använd grafik som passar och får plats för ändamålet. Stora blaffiga banners är inte att föredra, tänk minimalistiskt och att bilden har ett syfte.
Undvik för många kolumner. Det är enkelt att speca txt i flera kolumner men tänk hela tiden på att det ska vara tydligt i mobilen. Använd CSS för att anpassa kolumners storlek till bildskärmen. Annars är maximalt två kolumner att rekommendera.
4. Testa nya verktyg
Med en enklare sida anpassad för mobilen, blir de tinte lika lätt fånga en besökares uppmärksamhet. Dåtidens popup som tog över datorskärmarna är ute och kan t o m bestraffas av Google. Nya verktyg ploppar upp som är anpassade för dagens webbsidor som t ex chatbottar och hello-bars.
En Chatbot kan till viss del ersätta din hemsida och leverera svar på frågor, ta emot beställningar, visa inlägg osv. Den är lätt att implementera och går enkelt för besökaren att klicka bort om den vill. Läs mer på t ex foretagschatbot.se om chatbottar och konversationell marknadsföring.

Hello bar är en slags modul som täcker övre eller undre delen av skärmen med budskap t ex under eller efter en bestämd tid. Ex “Prenumerera på vårt nyhetsbrev”.

Använd SMS-kommunikation med Twilio. Fånga besökarens telefonnummer och fortsätt konversationen med sms.
Det finns många verktyg som kan komplettera din mobile-first sida. Googla och leta och häng med i fokusgrupper.
5. Kolla laddtiden på din sida
Viktigt att det går snabbt ladda innehåll. Allt sammantaget med bilder, text och innehåll måste tas med i planeringen för att sidan inte ska bli för tung. Även om mobilnäten är snabba så är det inte alltid lika bra täckning som då man sitter hemma och surfar. Se till att du har ett bra webbhotell med snabba servrar.
Snabbhet är viktigt för SEO men ocjkså för att din besökare inte ska ledsna och väljer en annan snabbare sida.
Finns flera verktyg för att mäta detta, ett vanligt är https://gtmetrix.com/
6. Använd sökfunktion de luxe
Har du en stor sida så satsa lite extra på söket. Hitta ett verktyg som på ett enkelt sätt presenterar sökresultat på din sida snyggt och mobilvänligt. Gör det enkelt att hitta efter att du rensat bort menyval och onödiga element som tidigare fyllde sidan.
7. Se din webbplats med egna ögon
Glöm aldrig att titta på din sida via mobilen själv. Du kommer säkert upptäcka en massa konstigheter som du inte ser via datorn. Låt vänner och bekanta se igenom webbplatsen. Du kan få tips du aldrig ens tänkt på.
Sammanfattning
Google kommer ofta med nya uppdateringar, men vad de säger och gör är inte alltid sanning eller det bästa för din webbplats. Men om du försöker hålla dig vän med dem och följer deras rekommendationer så kommer du åtminstone inte att misslyckas för stunden.
Googles algoritmer ändras konstant och rätt som det är har de ändrat sitt synsätt. Men just nu är mobile-first viktigt, om inte för att mer än hälften av alla sökningar görs på mobilen och om ditt företag dyker upp i resultatet vill du också vara tillgänglig.